Rate Plan
Change
Enable users to self-serve and adjust their mobility plans directly within the My TELUS app

Enable users to self-serve and adjust their mobility plans directly within the My TELUS app

As the My TELUS app added more features, its growing user base required more alignment with the features on the My TELUS web platform. The mobility rate plan change was a feature that many users had asked for in surveys and interviews.
Within an 6-month timeframe, we aimed to have a success rate of 12% of total digital share and a positive rating of 65% of respondents in the initial survey upon launch.
To guide our research, we started by establishing a clear plan and defining the key questions we wanted to answer:

Based on the research I conducted, we were able to distill our findings into some key insights:

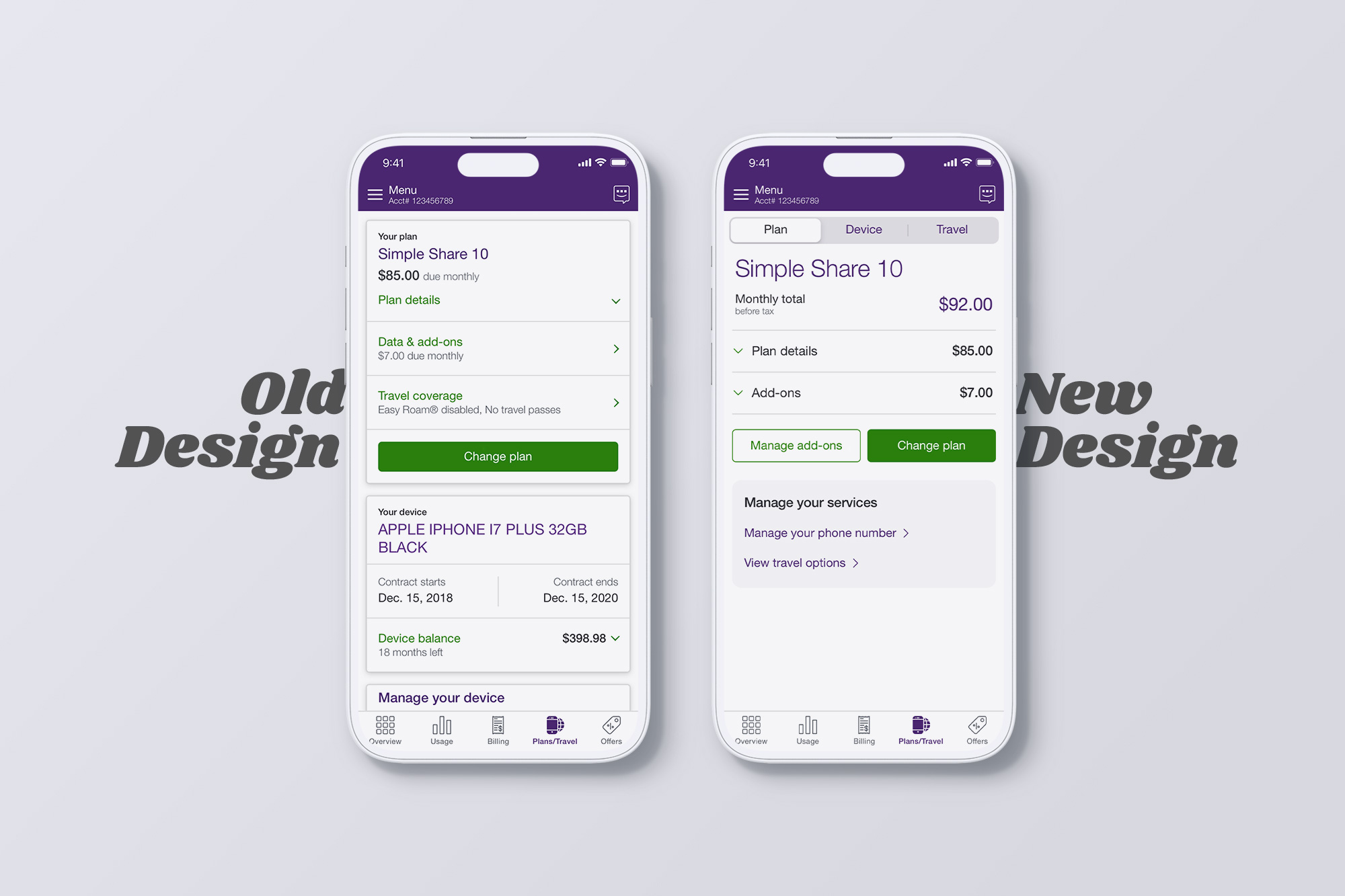
Based on our insights and recommendations, I started to put some ideas together for the experience.




The project offered opportunities that shaped its success and helped inform my approach for future work.